🐰 엘리스 SW 6기 1차 프로젝트 쇼핑몰 사이트 만들기 회고 (1) - 프로젝트 시작 전

조금(?) 늦게 엘리스 1차 프로젝트 회고를 해보겠다. 😶
핑계일 수도 있지만, 1차 프로젝트를 끝나고 바로 했다면 더 좋았겠지만 주말에 쉬고, 바로 React 수업 따라가고, 며칠 뒤부터 스터디 프로젝트를 시작하게 되어서 1차 프로젝트 회고를 수료 후로 미루는 것이 좋겠다고 생각했다.
팀 결성부터 발표까지 모든 과정을 회고해 보도록 하겠다❗
📌 1차 프로젝트 깃허브
kanujoa/accessory__today: 엘리스 1차 프로젝트 accessory__today (github.com)
GitHub - kanujoa/accessory__today: 엘리스 1차 프로젝트 accessory__today
엘리스 1차 프로젝트 accessory__today. Contribute to kanujoa/accessory__today development by creating an account on GitHub.
github.com
👥 팀 결성
팀은 매니저님께서 정해주시는 거 같았다. 즉, 랜덤으로 팀원이 배정된다고 보면 된다.
우리 팀은 나 포함 6명으로 구성이 되어 있었는데, 나는 모두 처음 뵈는 분들로 배정을 받았다.
한번도 대화를 나누어 보지 않은 분들과 프로젝트를 잘 이어나갈 수 있을지 걱정이 많았는데, 감사하게도 우리 팀 팀원분들은 각자 역할에 충실하신 분들만 모여 있었어서 갈등 같은 거 없이 무난하게 프로젝트 진행이 가능했던 거 같다.
프로젝트 중 중도 퇴장하시는 분들도 생각보다 꽤 계시는 거로 들었다. 우리 팀은 모두들 끝까지 프로젝트에 참여해서 좀 더 안정적으로 팀플을 진행할 수 있었다.
🏷️ 역할 배정
포지션은 팀별로 알아서 정하면 된다. 팀이 백엔드와 프론트의 적절한 비율로 구성되는 느낌은 아니었고, 이것도 랜덤으로 배정되는 거 같았다.
아무래도 엘리스가 프론트에 초점을 맞춘 부트캠프이다 보니 보통의 경우, 프론트에 인원이 많이 몰리게 된다. but 우리 팀은 3대 3으로 프론트, 백엔드 비율이 딱 반반이었어서 백엔드 인원이 부족한 문제는 없었다.
그런데 프로젝트를 진행하다 보면 느끼겠지만, 프론트의 작업량이 더 많고, 백엔드 작업은 프론트보다 일찍 끝날 수밖에 없게 된다. 개인적으로 프론트 4명, 백엔드 2명이 이상적인 분배라고 생각한다.

나는 프론트를 할까 백엔드를 할까 고민을 했었다.
프론트 개발자 지망생이니 프론트를 해야 할 거 같으면서도 백엔드가 왠지 엘리스에서만 할 수 있을 거 같은 경험인 거 같았고, 2차에서는 규모가 더 큰 프로젝트를 만들 테니 그때 가서 백엔드를 하는 것보다 보다 간단한 1차에서 백엔드를 맡는 것이 더 나을 수도 있겠다 생각을 하였다.
고민 끝에 다른 분들이 어떤 포지션을 맡으시는지 보고 인원이 부족한 곳에 가야겠다 생각을 하였고, 백엔드에 들어가게 되었다.
프론트와 백엔드를 통합적으로 배우는 교육과정이다 보니 자신이 원하는 포지션을 맡지 않을 가능성도 있다.
좀 도전적인 선택이긴 했지만 오히려 백엔드를 하길 잘했다 생각이 드는 것이, 앱의 흐름과 통신 흐름을 프론트만 하는 것보다 더 잘 이해할 수 있었다.
그리고 백엔드 작업 더 빨리 끝나기 때문에 프론트 코드를 짤 수 있는 기회가 주어질 가능성도 높다.
나는 이번 프로젝트에서 프론트 분들을 도와드리면서 결과적으로 백엔드와 프론트를 모두 접해볼 수 있었다.
그리고 팀장도 팀 내 자율 배정인데, 이것도 할까 말까 고민을 하다 먼저 하고 싶다고 하시는 분 없으면 내가 해야겠다고 생각을 하였고, 팀장으로 선정되었다.
📌 주제, 기술 스택 선정
1차 프로젝트 주제는 모든 팀이 공통으로 '쇼핑몰 제작'을 하게 된다.
엘리스 노션에 구현해야 할 사항들이 미리 주어진다. (저작권이 있기 때문에 함부로 내용을 올리지는 못하겠🥲)
첫 프로젝트이다 보니 구현해야 할 사항들 이외에도 git 브랜치 전략, VM 활용 매뉴얼, 폴더 구조 예시, 기간별 개발 일정, 유용한 툴 등등 프로젝트 진행 과정에 대한 많은 틀과 정보를 제공해 주신다.
프로젝트를 처음 경험하는 입장으로써 이 모든 정보가 굉장히 많은 도움이 되었고, 프로젝트가 익숙하지 않은 사람들은 엘리스에서 제공해 주는 틀을 따라가는 것을 추천한다.

사실 주제는 어떤 것을 판매하는 쇼핑몰을 만들지가 된다. 회의를 통해 '악세서리 쇼핑몰💍' 이 주제가 되었다.
기술 스택은 프론트에서는 HTML, CSS(Bootstrap 프레임워크 이용), JS로 개발을 하고, 백엔드에서는 Express, MongoDB로 개발을 하기로 결정을 하였다. 엘리스에서 배운 대로 무난한 조합을 사용한 거 같다.
🗂️ 사전 준비
아무래도 팀장이다 보니 사전 준비를 여러 가지 해가는게 좋을 거 같았다.
운이 좋게도, 1차 프로젝트 시작 전 추석 연휴가 있어 1주일 동안 방학 기간을 가질 수 있었다. 이때 부족한 공부도 좀 하면서 기획과 관련된 프로젝트 사전 준비를 했었다.
📍 백엔드 공부
백엔드를 한다고 하긴 했지만 자신감이 별로 없었다.
백엔드에서 어떻게 역할을 분배해야 하고, 데이터베이스는 어떻게 설계해야 하고, API 문서는 어떻게 작성해야 하고, 코드 컨벤션은 어떻게 해야 할지 감이 잡히지 않았고, 그렇다고 로직 짜는 거 자체도 잘 하는 상태는 아니었다.
엘리스에서 실습으로 배운 지식들이 조각조각 흩어져 있는 느낌이었고, 그나마 좀 할 줄 아는 것은 라우팅 코드를 작성하는 것이었다😂
그래서 방학 기간 동안 클론 코딩을 한 번 해봐야겠다고 생각을 하였고, Nomad Coder에 있는 youtube 클론 코딩 강의를 큰맘 먹고 결제하여 빡세게 공부하였다.....!
[풀스택] 유튜브 클론코딩 – 노마드 코더 Nomad Coders
[풀스택] 유튜브 클론코딩 – 노마드 코더 Nomad Coders
유튜브 백엔드 + 프런트엔드 + 배포
nomadcoders.co
물론 전체 강의를 다 수강하지는 못했지만, 코드, 로직 작성과 같은 세세한 부분보다는 어떤 순서로 백엔드 작업을 진행해야 하는지에 대한 감은 잡을 수 있었고, 프로젝트에 적용할 수 있었다.
📍 앱 흐름도 작성하기

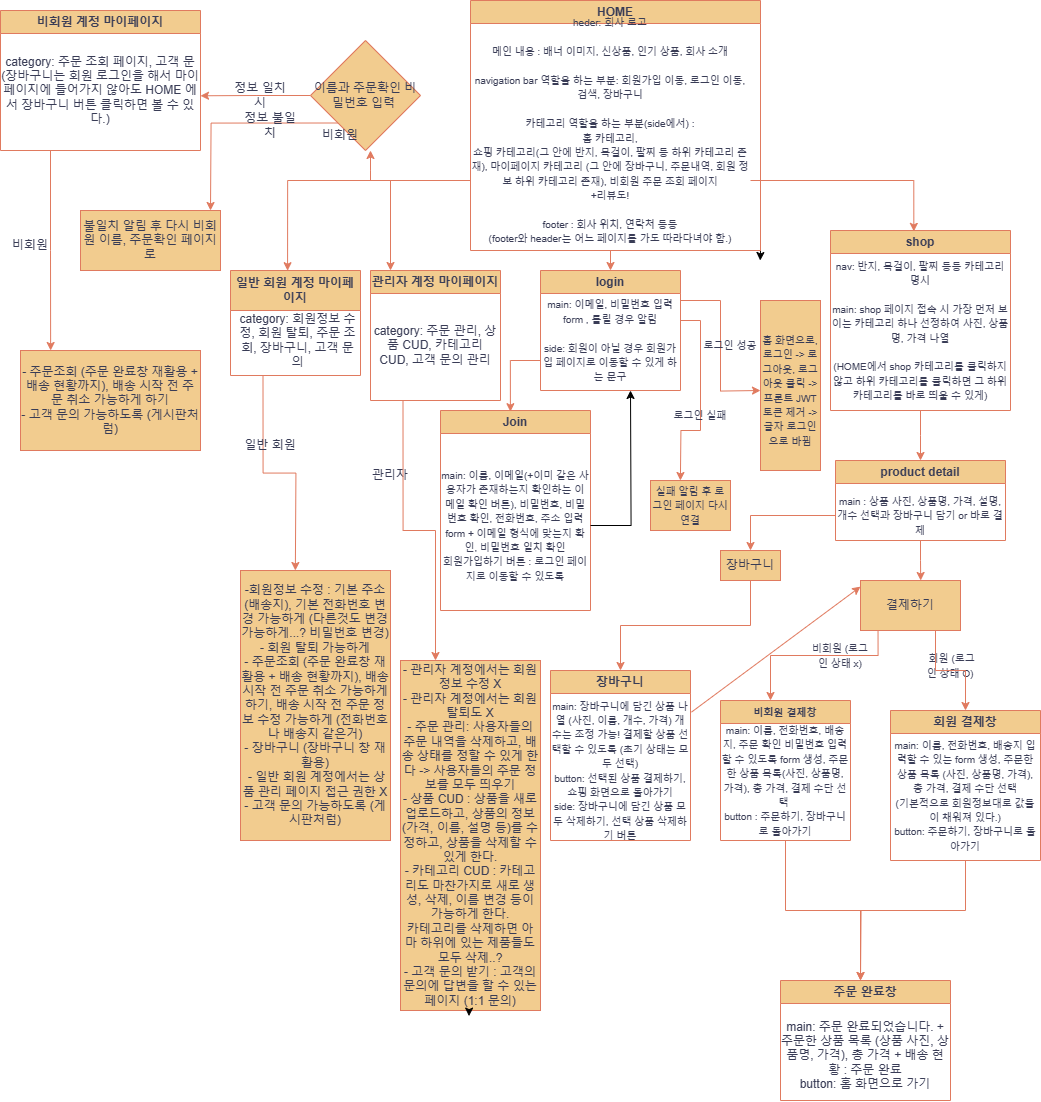
구현해야 할 사항이 주어지기는 했지만, 어떤 페이지들을 만들지 정하기 위해서는 앱이 어떻게 흘러가야 할지는 정리가 필요할 거 같았다. 그래서 프로젝트 시작 전, draw.io로 앱 흐름도를 그려갔고, 위는 후에 회의 후 조금의 수정을 거친 최종 버전이다.
이걸 미리 해가길 잘한 것이 구현해야 할 사항들이 많이 적혀 있었고, 이외에도 깃이나 폴더 구조, 코드 컨벤션 등 엘리스에서 틀을 준다고 해도 읽어야 할 것들과 신경써야 할 것들이 많아서 그게 머릿속에서 잘 정리되지 않는다.
저 부분이라도 미리 정리를 하고 가니 모두가 모여서 같이 회의해야 할 사항이 줄어들었고, 나중에 프론트 분들이 위 다이어그램을 바탕으로 figma에 페이지 디자인을 잘 해주셨다.
📍 쇼핑몰 프로젝트 관련 이전 기수들 블로그나 gitlab, github 참고하기
이전 기수 분들이 블로그에 올려주신 후기들은 소통이나 역할 분배 등등 프로젝트 진행 과정에 대한 정보를 많이 얻을 수 있었다.
그리고 도움이 많이 되었던 것은 이전 기수 분들의 github나 gitlab을 참고하는 것이었다.
이를 바탕으로 폴더 구조를 정하거나, 어떤 기능을 구현하기 위해 어떻게 로직을 작성해야 하는지 등을 대충 알아갈 수 있었고, 특히 백엔드는 코드 컨벤션을 정할 수 있었다.
구글에 검색하거나 엘리스 gitlab에서 찾아보면 나오는 것들이 많기 때문에 여러 개 참고해서 보면 좋을 거 같다.
📍 약간의 VM 세팅
프로젝트 시작 전 엘리스에서 제공해준 가이드에 따라 node를 설치하고, elice에서 우리 팀에게 할당해 준 VM에 접속하고 나가는 방법 정도만 익혀서 간 거 같다.
사실 이후에 백엔드에서 다른 분이 VM을 전적으로 맡아 주셔서 VM을 어떻게 다루어야 하는지 잘 몰랐었다. 배포 과정 자체를 잘 익히지 못하고 갔어서 이 부분을 따로 공부하고, 실습해 보려고 한다.
📍 notion, discord 같은 소통 창구 세팅해 놓기
우리 팀은 notion에 진행 상황을 기록해 놓기로 하였고, discord 서버를 따로 파서 거기에서 소통을 이어나갔다.
discord에는 합동, 백엔드, 프론트가 모일 수 있는 채널을 따로 생성하였고, api 연결 시에는 백엔드 인원별로 채널을 생성해 api에 대한 질문이 있을 경우 해당 api를 만든 사람을 찾아가 질문할 수 있도록 하였다.
notion은 매일 진행한 스크럼 내용을 기록하고, 할 일이나 진행 상황을 공유하고, 공유하면 좋을 자료들이나 api문서, 각종 설계 등을 기록해 놓는 용도로 사용하였고, 이렇게 기록해 두니 시간이 오래 지나서도 참고할 수 있어서 좋은 거 같다.
1차 프로젝트 | Built with Notion
💡 공지사항
tidy-daphne-7bb.notion.site
프로젝트 시작 전은 이정도 준비해본 거 같다..! 팀장도, 백엔드도, 협업 프로젝트도 처음이다 보니 처음 준비할 때는 확신이 잘 서지는 않았는데 위와 같이만 준비해 가도 충분하다고 생각이 든다!
다음 글에서는 프로젝트 진행 중에 대한 회고를 해보겠다.