[CSS] transform (+prefix)
📌 참고 사이트
transform - CSS: Cascading Style Sheets | MDN (mozilla.org)
transform - CSS: Cascading Style Sheets | MDN
CSS transform 속성으로 요소에 회전, 크기 조절, 기울이기, 이동 효과를 부여할 수 있습니다. transform은 CSS 시각적 서식 모델의 좌표 공간을 변경합니다.
developer.mozilla.org
<transform-function> - CSS: Cascading Style Sheets | MDN (mozilla.org)
<transform-function> - CSS: Cascading Style Sheets | MDN
CSS <transform-function> 자료형은 요소의 외형에 영향을 주는 변형을 나타냅니다. 변형 함수는 2D 또는 3D 공간 내에서 요소를 회전하고, 크기를 바꾸고, 왜곡하고, 이동할 수 있습니다. transform 속성에
developer.mozilla.org
벤더 프리픽스(Vendor Prefix)란? (velog.io)
벤더 프리픽스(Vendor Prefix)란?
벤더 프리픽스는 브라우저마다 따로 놀던 CSS3의 속성을 각각의 브라우저들이 인식할 수 있게 해주기 위해서 만들어졌습니다.CSS 표준안으로 확정되지 않았거나 특정 브라우저에서만 지원되는 CS
velog.io
📋 transform
➡️ 요소에 회전, 크기 조절, 기울이기, 이동 효과 등을 부여할 수 있게 해 주는 속성이다.
➡️ 키워드 none 또는 하나 이상의 <transform-function> 값을 사용해 지정할 수 있다.
(none이 아닌 값을 지정하면 새로운 쌓임 맥락을 형성한다. 이 경우 position이 fixed이거나 absolute인 요소의 컨테이닝 블록으로서 작용한다.)
📍 transform-function
요소에 적용할 하나 이상의 CSS 변형 함수를 말한다.
변형 함수를 사용하면 요소에 변형을 오른쪽부터 왼쪽으로 하나씩 순서대로 적용하게 된다.
* 직교좌표계

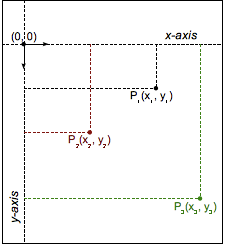
CSS에서 원점 (0, 0)은 요소의 왼쪽 위에 있는 꼭짓점을 가리킨다.
양의 x 좌표는 원점의 오른쪽으로, 음의 x 좌표는 원점의 왼쪽으로, 양의 y좌표는 원점의 아래쪽으로, 음의 y좌표는 원점의 위쪽으로 진행하게 된다.
📍 효과 적용하기
➡️ rotate 함수
입력한 각도만큼 요소가 회전하게 된다.
양수는 물론 음수 또한 입력 가능하다.
단위를 입력할 때에는 deg 단위를 사용해야 한다.
➡️ scale 함수
2개의 인자가 들어가며 첫 번째로는 width를 몇 배로 확대할 것인가, 두 번째로는 height를 몇 배로 확대할 것인가에 대한 값이 들어간다.
➡️ skew 함수
2개의 인자가 들어가며 x축, y축을 기준으로 입력한 각도만큼 비틀어지게 된다.
입력 순서는 x축을 기준으로 비틀 각도, y축을 기준으로 비틀 각도 순이다.
➡️ translate 함수
2개의 인자가 들어가며, 첫 번째 인자로는 x축으로 얼마만큼 움직일 것인지, 두 번째 인자로는 y축으로 얼마만큼 움직일 것인지에 대한 값이 들어간다.
💻 위의 속성들 한번씩 사용해보기
See the Pen Untitled by YuBeen So (@kanujoa) on CodePen.
💡 위의 함수들 뒤에 축을 붙여 rotateX, rotateY, rotateZ 이런 식으로 사용하게 되면 3차원 상에서의 변형이 가능하다.
📋 prefix 접두사
다른 버전의 브라우저에서 실행을 원할 경우 CSS 속성명 앞에 prefix를 붙여 주면 된다.
브라우저마다 따로 놀던 CSS3의 속성을 각각의 브라우저들이 인식할 수 있게 해주기 위해서 탄생하였다.
따라서 prefix는 CSS 표준안으로 확정되지 않았거나 특정 브라우저에서만 지원되는 CSS 속성을 사용하고 싶을 때 사용하면 그 CSS 기능이 포함되어 있지 않은 브라우저에서도 사용이 가능하다.
➡️ -webkit- : 크롬, 사파리에서 호환 가능
ex) -webkit-transform: translate(100px, 200px);
➡️ -moz- : 파이어폭스에서 호환 가능
ex) -moz-transform: translate(100px, 200px);
➡️ -o- : 오페라에서 호환 가능
ex) -o-transform: translate(100px, 200px);