[CSS] flex
📌 참고 사이트
https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
이 튜토리얼은 “차세대 CSS 레이아웃” 시리즈의 첫번째 포스트입니다. 이번에야말로 CSS Flex를 익혀보자 이번에야말로 CSS Grid를 익혀보자 벌써부터 스크롤의 압박이 느껴지고,‘좀 편안하게 누
studiomeal.com
📋 flex 레이아웃을 만들기 위한 기본적인 HTML 구조
<body>
<div class="container">
<div class="item">helloflex</div>
<div class="item">abc</div>
<div class="item">helloflex</div>
</div>
</body>
➡️ 부모 요소 (.container): 플렉스 컨테이너 (Flex Container), flex의 영향을 받는 전체 공간임.
➡️ 자식 요소 (.item): 플렉스 아이템 (Flex Item), 설정된 flex 속성에 따라 각각의 아이템들이 배치됨.
부모인 .container 박스 안에 자식인 .item 박스들이 배치된다고 보면 된다.
📋 Flex 컨테이너(부모 요소)에 적용되는 속성들
📍 display: flex;
💻 .container에 display: flex를 적용하기 전 (display: block 상태)
See the Pen Untitled by YuBeen So (@kanujoa) on CodePen.
💻 .container에 display: flex를 적용한 상태
See the Pen Untitled by YuBeen So (@kanujoa) on CodePen.
➡️ 기본적으로 flex 아이템들은 가로 방향으로 왼쪽에서부터 차례로 배치되고, 자신이 가진 내용물의 width만큼만 차지한다. (inline에서와 비슷하다.)
➡️기본적으로 height는 container의 높이만큼 차지하게 된다. 따라서 height는 알아서 늘어나게 된다.
만약 flex 아이템들의 height가 다르다면 container의 height는 flex 아이템들 중에서 가장 큰 height 값에 맞추어 늘어나게 된다.
container 안에서의 flex 아이템들의 height는 제각각일 수 있다.
📍 display: inline-flex
➡️ flex 아이템의 배치와 관련이 있기보다는 컨테이너가 주변 요소들과 어떻게 어우러질지 결정하는 값이다.
➡️ inline-flex는 inline-block과 같이 동작한다. container의 width가 flex 아이템들의 width에 딱 들어맞게 된다.
💻 .container에 display: inline-flex를 적용한 상태
See the Pen Untitled by YuBeen So (@kanujoa) on CodePen.
📍 flex-direction (배치 방향 설정)
❕ 아이템들이 배치된 방향의 축(x축)을 메인축(Main Axis), 메인축과 수직인 축(y축)을 교차축(Cross Axis)이라 하겠다.
➡️ flex-direction: row (기본값)
아이템들이 행(가로) 방향으로 왼쪽에서부터 차례로 배치된다.
➡️ flex-direction: row-reverse
아이템들이 역순(오른쪽에서부터 왼쪽으로)으로 가로로 배치된다.
➡️ flex-direction: column
아이템들이 열(세로) 방향으로 배치된다. 그냥 block 요소들을 배치해 놓은 것처럼 보인다. (위에서 아래로 차례로 배치)
➡️ flex-direction: column-reverse
아이템들이 역순(아래에서부터 위로)으로 세로 배치된다.
💻 위 flex-direction 속성들을 차례대로 구현해 보기
See the Pen Untitled by YuBeen So (@kanujoa) on CodePen.
📍 flex-wrap (줄넘김 처리 설정)
컨테이너가 더 이상 flex 아이템들을 한 줄에 담을 수 없을 때 (flex 아이템들의 총 너비가 컨테이너의 너비를 넘어갈 때) 아이템 줄바꿈을 어떻게 할 지 결정하는 속성이다.
➡️ flex-wrap: nowrap (기본값)
줄바꿈을 하지 않는다. 아이템들이 차지하는 너비보다 container의 너비가 더 작으면 아이템들이 container 바깥으로 넘치게 된다.
➡️ flex-wrap: wrap
줄바꿈이 이루어진다. float이나 inline-block을 적용한 요소들과 비슷하게 동작한다.
➡️ flex-wrap: wrap-reverse
줄바꿈을 하지만, 아이템을 역순으로 배치한다. 아래의 왼쪽에서부터 채우고, 넘치는 요소는 위의 왼쪽으로 넘어가는 식이다.
💻 위 flex-wrap 속성들을 차례대로 구현해 보기
See the Pen Untitled by YuBeen So (@kanujoa) on CodePen.
📍 flex-flow
flex-direction과 flex-wrap을 한꺼번에 지정할 수 있는 단축 속성이다.
flex-direction, flex-wrap의 순서로 한 칸 떼고 써주면 된다.
ex)
.container {
flex-flow: row-reverse wrap;
}
📍 justify-content (메인축 방향 정렬)
메인축(x축) 방향으로 아이템들을 정렬하는 속성이다.
➡️ justify-content: flex-start (기본값)
아이템들을 시작점으로 정렬한다.
flex-direction이 row(가로 배치)일 때는 왼쪽으로, column(세로 배치)일 때는 위쪽으로 정렬한다.
➡️ justify-content: flex-end
아이템들을 끝점으로 정렬한다.
flex-direction이 row(가로 배치)일 때는 오른쪽으로, column(세로 배치)일 때는 아래쪽으로 정렬한다.
➡️ justify-content: center
아이템들을 가운데로 정렬한다.
➡️ justify-content: space-between
아이템들의 사이에 균일한 간격을 만들어 준다. 아이템들끼리의 거리만 생각해야 한다.
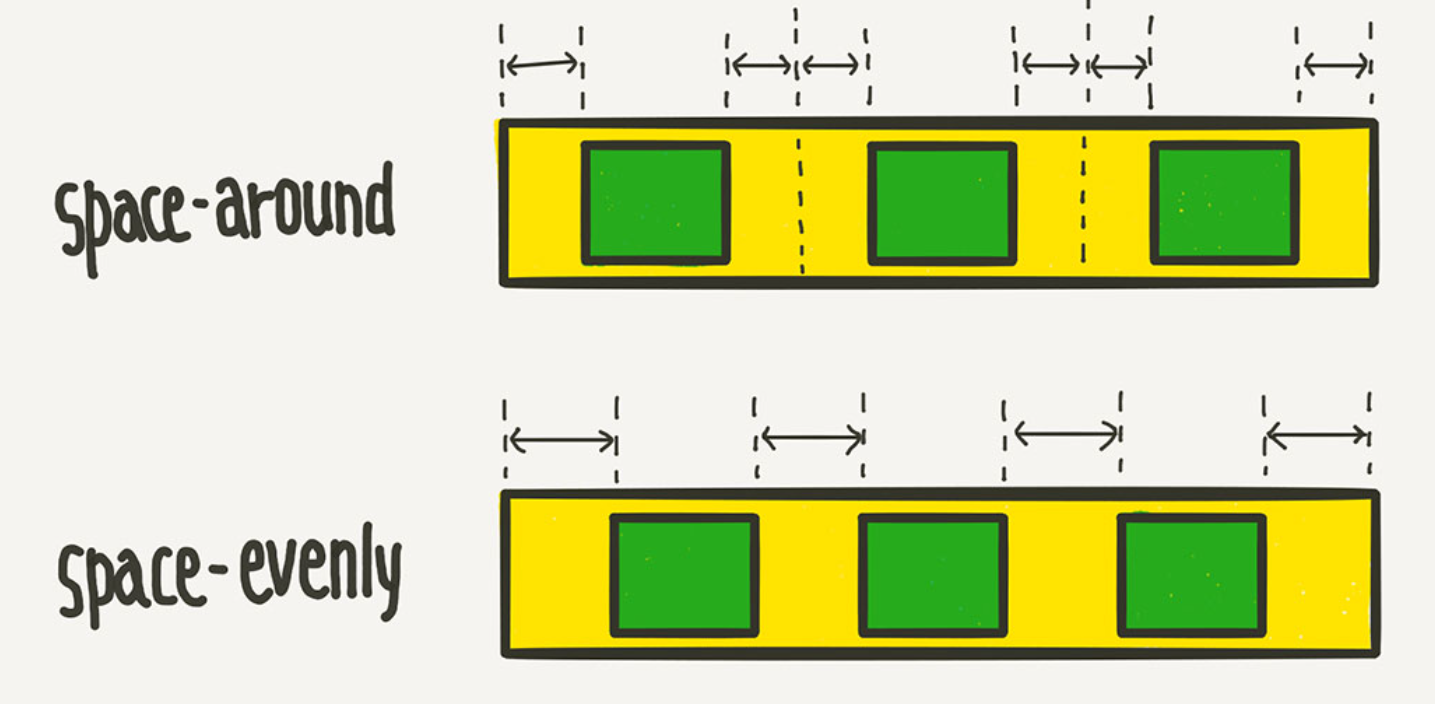
➡️ justify-content: space-around
아이템들의 둘레에 균일한 간격을 만들어 준다. 아이템의 양옆 또는 위아래로 간격을 만들어 준다.
➡️ justify-content: space-evenly
아이템들의 사이와 양 끝에 균일한 간격을 만들어 준다. 즉, 존재하는 모든 간격이 동일하다.
💻 위 justify-content 속성들을 차례대로 구현해 보기
See the Pen Untitled by YuBeen So (@kanujoa) on CodePen.
❕ space-around와 space-evenly의 차이는 다음과 같다.

📍 align-items (수직축 방향 정렬)
수직축(y축) 방향으로 아이템들을 정렬하는 속성이다.
justify-content와 수직 방향의 정렬이라고 생각하면 된다. 어느 높이 부분에 아이템들을 배치할지를 결정하는 속성이다.
➡️ align-items: stretch (기본값)
아이템들이 수직축 방향으로 끝까지 쭉 늘어난다.
➡️ align-items: flex-start
아이템들을 시작점으로 정렬한다.
flex-direction이 row(가로 배치)일 때는 위쪽으로, column(세로 배치)일 때는 왼쪽으로 배치된다.
➡️ align-items: center
아이템들을 가운데로 정렬한다.
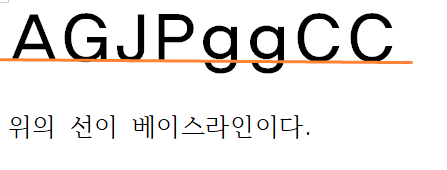
➡️ align-items: baseline
아이템들을 텍스트 베이스라인 기준으로 정렬한다.

💻 위 align-items 속성들을 차례대로 구현해 보기
See the Pen Untitled by YuBeen So (@kanujoa) on CodePen.
💡 다음과 같이 justify-content와 align-items 속성을 같이 써주면 flex 아이템들을 container의 한가운데에 배치하는 것이 가능하다. (둘 다 center를 적어주면 x축에서도, y축에서도 가운데에 위치가 되기 때문이다.)
See the Pen Untitled by YuBeen So (@kanujoa) on CodePen.
📍 align-content (여러 행 정렬)
flex-wrap: wrap; (flex 아이템들이 flex 컨테이너에서 넘치는 경우 줄바꿈이 이루어져 flex 아이템들이 배치되게 설정한 경우)이 설정된 상태에서 item들의 행이 2줄 이상 되었을 때의 수직축(y축) 방향 정렬을 결정 (flex item이 높이의 어느 부분을 차지할 것인지를 결정)하는 속성이다.
➡️ align-content에서의 속성들은 justify-content에서의 속성들과 align-items에서 봤던 속성들이 섞여 있다. 즉, 동작 방식은 위에서 설명한 것과 같다는 의미이다.
💻 align-content 속성들을 차례대로 구현해 보기
See the Pen Untitled by YuBeen So (@kanujoa) on CodePen.
📋 Flex 아이템 (자식 요소)에 적용되는 속성들
📍 flex-basis
➡️ flex 아이템의 기본 크기를 설정한다. (flex-direction이 row일 때는 너비, column일 때는 높이를 설정한다.)
➡️ flex-basis의 값으로는 우리가 width, height 등에 사용하는 각종 단위의 수가 들어갈 수 있다.
ex) auto (기본값), 0, 50%, 300px, 10rem, content (컨텐츠의 크기로, width를 따로 설정하지 않은 경우) 등
❓ flex-basis 사용과 width 사용의 차이점
See the Pen Untitled by YuBeen So (@kanujoa) on CodePen.
➡️ flex-basis: 100px의 경우 원래의 width가 100px가 되지 않는 AAA와 CCCCC는 100px로 늘어났고, 원래 100px가 넘는 BBBBBBBBBBBBBBB의 경우는 100px가 넘는 상태 그대로 유지된다.
➡️ width: 100px의 경우 원래의 width가 100px가 되지 않는 AAA와 CCCCC는 100px로 늘어난 것은 같지만 100px가 넘는 BBBBBBBBBBBBBBB는 100px로 맞춰지게 된다. 따라서 글자가 넘치게 되고, 이를 다음 줄로 넘기기 위해 word-wrap: break-word를 적용해 주었다.
* flex-basis와 width를 둘 다 적어줄 경우 width가 적용된 결과가 나온다.
📍 flex-grow (유연하게 늘리기)
➡️ flex-grow는 아이템이 flex-basis의 값보다 커질 수 있는지를 결정하는 속성이다.
* 아이템의 flex-basis는 따로 설정해 주지 않은 이상 텍스트의 width라고 생각하면 된다.
➡️ flex-grow에 들어가는 숫자는 아이템들의 flex-basis를 제외한 여백 부분을 flex-grow에 지정된 숫자의 비율로 나누어 가지게 하는 역할을 한다.
➡️ 0이 기본값이다. 따라서 이 속성을 적용해 주지 않을 경우 따로 flex-basis를 넘어가는 여백을 가지지 않는다.
💻 flex-basis를 제외한 여백 부분을 1:2:1씩 나누어 갖기
See the Pen Untitled by YuBeen So (@kanujoa) on CodePen.
위 예시의 경우 텍스트 부분을 제외한 부분만을 살펴보면 왼쪽부터 차례로 1:2:1의 width인 것을 확인할 수 있다.
📍 flex-shrink (유연하게 줄이기)
➡️ flex-shrink는 아이템이 flex-basis의 값보다 작아질 수 있는지를 결정한다.
➡️ flex-shrink에서는 1이 기본값이고, 0보다 큰 값이 세팅이 되면 해당 아이템이 유연한 박스로 변하고 flex-basis보다 작아진다. (기본값이 1이기 때문에 따로 세팅하지 않아도 아이템이 flex-basis보다 작아질 수 있다.)
➡️ flex-shrink를 0으로 하면 아이템의 크기가 flex-basis보다 작아지지 않기 때문에 폭(width)이 고정되게 만들 수 있다. 고정할 width는 width 속성을 이용해 같이 설정해 주어야 한다.
💻 flex-shrink 사용해 보기
See the Pen Untitled by YuBeen So (@kanujoa) on CodePen.
컨테이너의 폭이 처음에는 600px였다가 두 번째에는 250px로 줄였다.
두 번째에 보이는 폭 고정 박스에는 flex-shrink: 0과 고정 폭 100px를 설정해 놓았으므로 container의 width를 줄여도 폭이 100px 아래로 내려가지 않는다.
📍 flex
flex-grow, flex-shrink, flex-basis를 한 번에 쓸 수 있는 축약형 속성이다.
❕ flex: 1; 과 같이 flex-basis를 생략하여 사용하면 flex-basis의 값은 0이 된다.
📍 align-self (수직축으로 아이템 정렬)
➡️ align-items가 전체 아이템의 수직축 방향 정렬이라면 (전체적 구조), align-self는 해당 flex 아이템 각각의 수직축 방향 정렬에 대해 설정할 수 있게 해주는 속성이다.
(align-items의 아이템 버전이라고 생각하면 된다.)
➡️ 값으로는 auto(기본값), stretch, flex-start, flex-end, center, baseline이 가능하다.
➡️ align-self 가 align-items보다 우선권이 있다. (각각의 개별 설정이 우선이라는 의미!)
💻 align-self 속성 구현해 보기
See the Pen Untitled by YuBeen So (@kanujoa) on CodePen.
📍 order (배치 순서)
➡️ 각 아이템들의 시각적인 나열 순서를 결정하는 속성이다. (HTML 자체의 구조를 바꾸어 나열 순서를 바꾸는 것이 아닌 화면에 보여지는 순서만 바꾸는 것!)
➡️ 숫자값이 들어가며, 작은 숫자일수록 먼저 배치된다.
➡️ 시각 장애인 분들이 사용하는 스크린 리더로 화면을 읽을 때, order를 이용해 순서를 바꾼 것을 인식하지 못하므로 접근성 측면에서 주의해야 한다.
See the Pen Untitled by YuBeen So (@kanujoa) on CodePen.
📍 z-index
➡️ z-index 속성을 통해 z축 정렬을 할 수 있다. 숫자가 클수록 위로 올라온다.
➡️ 기본값은 0으로, 위로 올리고 싶은 아이템의 z-index를 1로만 설정해 주어도 나머지 아이템들보다 위로 올라간다.
See the Pen Untitled by YuBeen So (@kanujoa) on CodePen.
📌 Flex를 연습해볼 수 있는 사이트
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com