[CSS] float와 clear
📌 참고 사이트
float - CSS: Cascading Style Sheets | MDN (mozilla.org)
float - CSS: Cascading Style Sheets | MDN
CSS 속성(property) float 은 한 요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정합니다.
developer.mozilla.org
CSS float 속성 - ofcourse
개요 float 라는 단어는 원래 ‘뜨다’ 라는 의미이며, 원래 웹페이지에서 이미지를 어떻게 띄워서 텍스트와 함께 배치할 것인가에 대한 속성입니다. inherit: 부모 요소에서 상속 left: 왼쪽에 부유
ofcourse.kr
CSS clear 속성 - ofcourse
개요 float 속성을 통해 태그를 부유시킨 이후 문서의 흐름을 제거하기 위해 쓰입니다. 방향에 따라 3가지 속성을 사용할 수 있습니다. left: 좌측 부유 제거 right: 우측 부유 제거 both: 양쪽 모두 제
ofcourse.kr
📋 float
➡️ 어떠한 요소(특히 그림)를 어떤 방식으로 일반적인 배치 흐름에서 벗어나게 하여 주위의 텍스트와 함께 배치할 것인가에 대한 속성이다.
➡️ 요소가 부동되면(떠 있게 되면) 문서의 보통의 흐름에서 빠져 그것을 포함하는 박스나 다른 부동된 요소(float가 적용된 요소)의 가장자리에 닿을 때까지 왼쪽이나 오른쪽으로 이동한다.
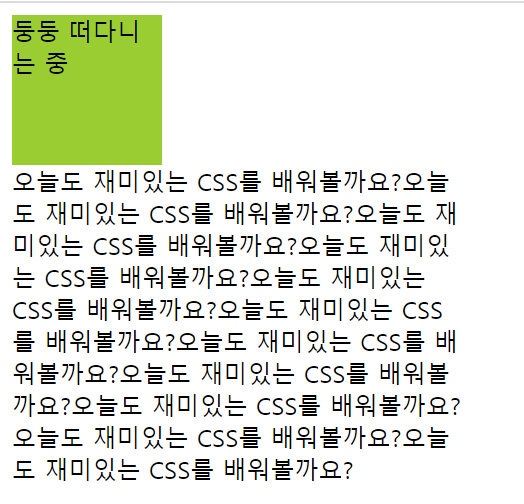
📍 float: none
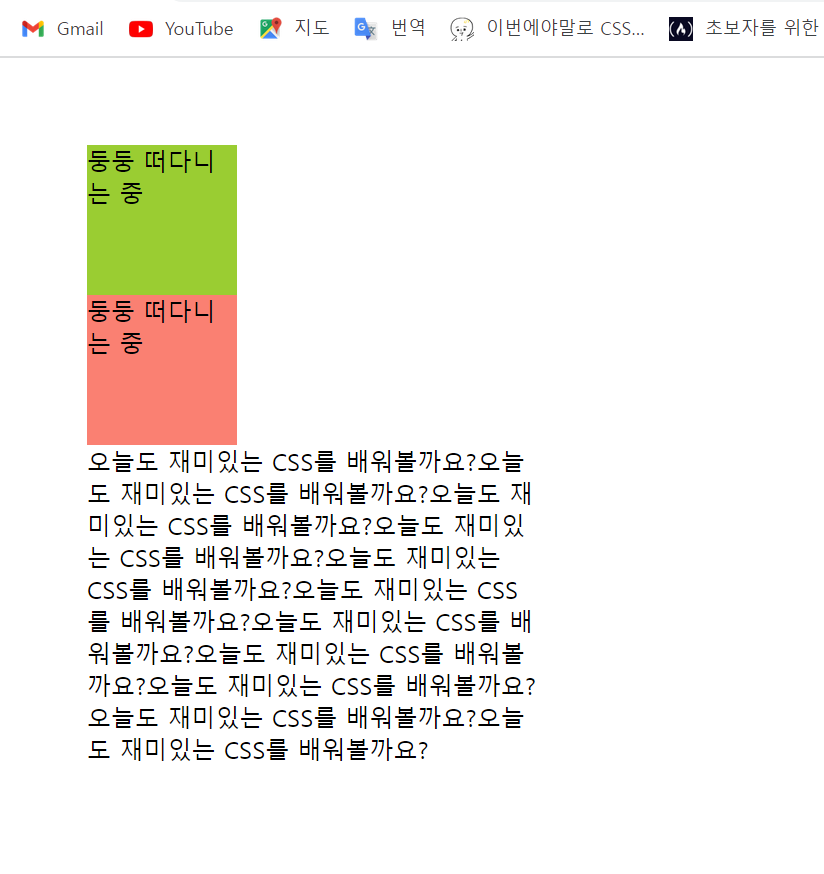
초깃값으로 float이 적용되지 않은 상태를 나타낸다. 다음과 같은 예시를 바탕으로 계속해서 살펴보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body style="padding: 50px">
<div style="width: 100px; height: 100px; background-color: yellowgreen">
둥둥 떠다니는 중
</div>
<div style="width: 100px; height: 100px; background-color: salmon">
둥둥 떠다니는 중
</div>
<div style="width: 300px; height: 300px">
오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도
재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는
CSS를 배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를
배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를
배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를
배워볼까요?
</div>
</body>
</html>

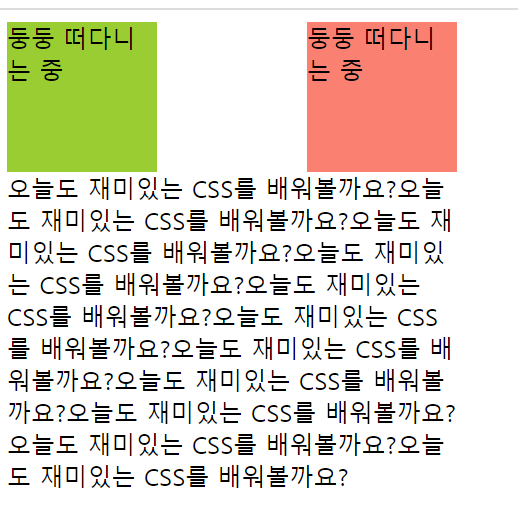
📍 float: left
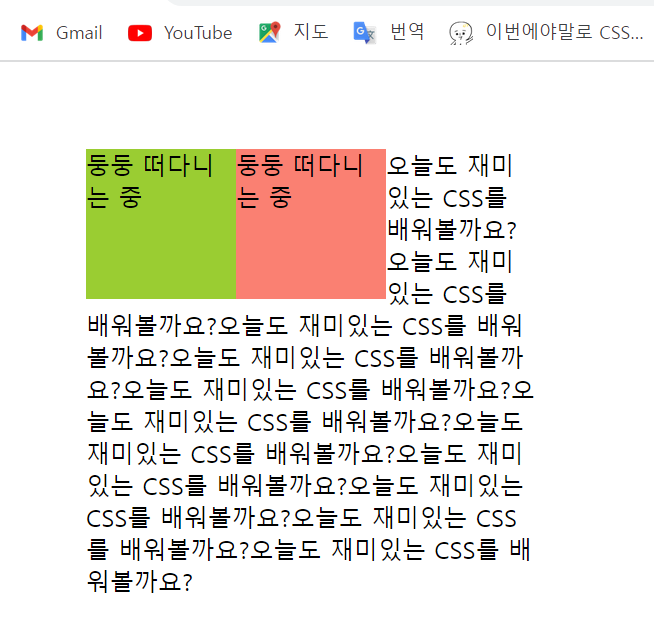
➡️ 왼쪽에 부유하는 블록 박스를 생성한다.
➡️ 페이지 내용은(텍스트는) 박스 오른쪽에 위치하며, 위에서 아래로 흐른다.
녹색과 분홍색 박스 모두 style에 float: left를 추가해 주면 다음과 같이 된다.

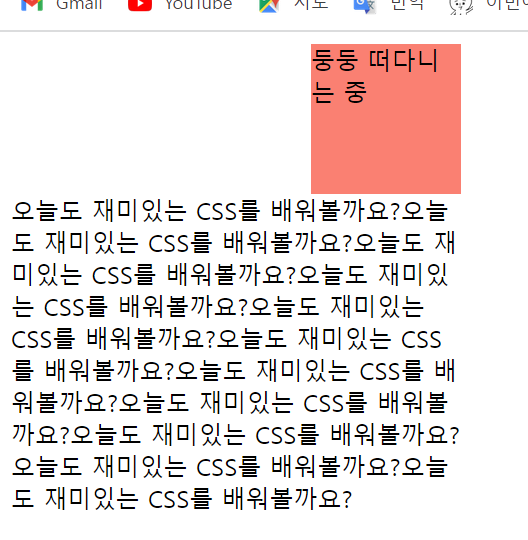
📍 float: right
➡️ 오른쪽에 부유하는 블록 박스를 생성한다.
➡️ 페이지 내용은 박스 왼쪽에 위치하며 위에서 아래로 흐른다.
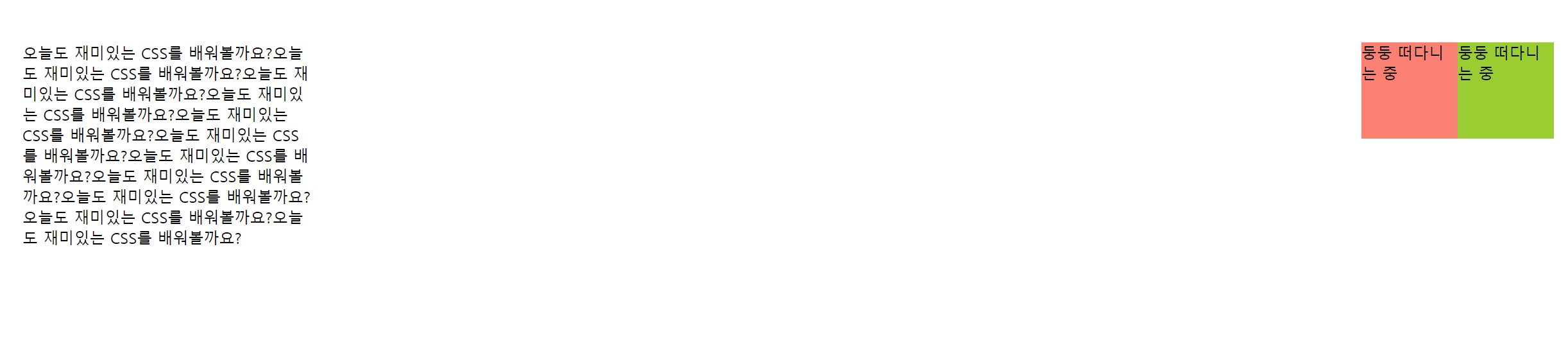
녹색과 분홍색 박스 모두 style에 float: right를 추가해 주면 다음과 같이 된다.

갑자기 이렇게 먼 오른쪽에 배치된 이유는 두 box를 포함하는 부모인 body의 box의 오른쪽 끝(padding 시작 전)에 배치되어야 하기 때문이다.
(float: left 때도 방향만 왼쪽으로 다르지 배치 원리는 동일)
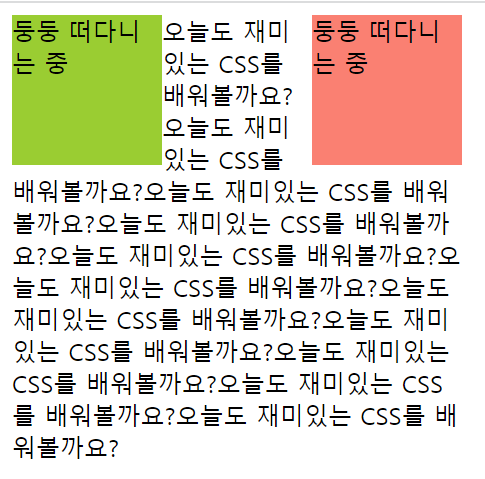
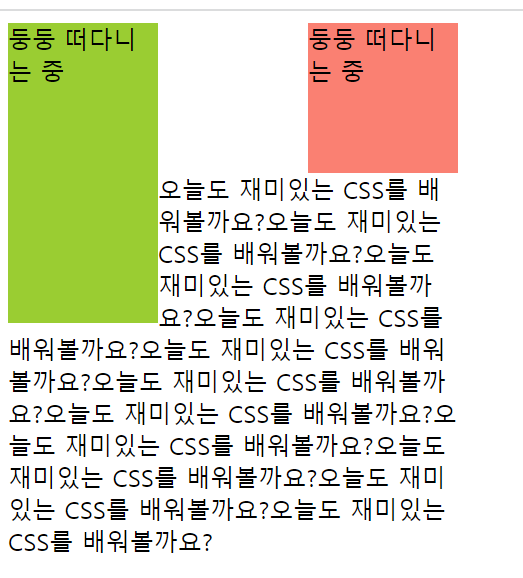
* 녹색 박스를 왼쪽 (float: left)에, 분홍 박스를 오른쪽 (float: right)에 부동시키면 다음과 같이 된다. (body의 너비를 임의로 줄였다.)

* left와 right를 통해 부유 속성을 지정 시 display는 무시된다. (display가 none인 경우 제외)
따라서 텍스트를 담은 div의 display는 원래 block이지만 float 적용 결과 위처럼 block의 성질이 무시되게 된다.
📋 clear
float 속성을 통해 태그를 부유시킨 이후 문서의 흐름을 제거하기 위해 쓰인다.
➡️ clear: left --> 좌측 부유 제거
<!DOCTYPE html>
<html lang="en">
<body style="width: 300px; height: 500px">
<div
style="
width: 100px;
height: 100px;
background-color: yellowgreen;
float: left;
"
>
둥둥 떠다니는 중
</div>
<div style="width: 300px; height: 300px; clear: left">
오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도
재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는
CSS를 배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를
배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를
배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를
배워볼까요?
</div>
</body>
</html>
➡️ clear: right --> 우측 부유 제거
<!DOCTYPE html>
<html lang="en">
<div
style="
width: 100px;
height: 100px;
background-color: salmon;
float: right;
"
>
둥둥 떠다니는 중
</div>
<div style="width: 300px; height: 300px; clear: right">
오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도
재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는
CSS를 배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를
배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를
배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를
배워볼까요?
</div>
</body>
</html>

➡️ clear: both --> 양쪽 모두 제거
<!DOCTYPE html>
<html lang="en">
<body style="width: 300px; height: 500px">
<div
style="
width: 100px;
height: 100px;
background-color: yellowgreen;
float: left;
"
>
둥둥 떠다니는 중
</div>
<div
style="
width: 100px;
height: 100px;
background-color: salmon;
float: right;
"
>
둥둥 떠다니는 중
</div>
<div style="width: 300px; height: 300px; clear: both">
오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도
재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는
CSS를 배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를
배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를
배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를
배워볼까요?
</div>
</body>
</html>
* 위와 같이 float되어 있는 요소들의 사이즈가 같을 경우 clear: right 또는 clear: left만 해도 clear: both의 효과를 낼 수 있다.
❓ 녹색 박스와 분홍색 박스의 사이즈가 다를 경우
<!DOCTYPE html>
<html lang="en">
<body style="width: 300px; height: 500px">
<div
style="
width: 100px;
height: 200px;
background-color: yellowgreen;
float: left;
"
>
둥둥 떠다니는 중
</div>
<div
style="
width: 100px;
height: 100px;
background-color: salmon;
float: right;
"
>
둥둥 떠다니는 중
</div>
<div style="width: 300px; height: 300px; clear: right">
오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도
재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는
CSS를 배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를
배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를
배워볼까요?오늘도 재미있는 CSS를 배워볼까요?오늘도 재미있는 CSS를
배워볼까요?
</div>
</body>
</html>

clear: right를 적용하여 오른쪽 부유인 분홍 박스를 제거하는 데 성공하였다. 하지만 left에는 clear가 적용되어 있지 않으므로 왼쪽 부유인 녹색 박스는 제거되지 않는다. 따라서 두 박스의 높이 차이만큼의 녹색 박스가 텍스트를 오른쪽으로 밀어내며 왼쪽 가장자리에 부유하게 된다.