CSS 기초
CSS(Cascading Style Sheets)는 웹페이지를 꾸미려고 작성하는 코드입니다.
<그래서 CSS가 뭔가요?>
CSS는 HTML처럼 마크업 언어가 아닌 Style sheet 언어입니다.
HTML 문서에 있는 요소들에 선택적으로 스타일을 적용할 수 있다는 말입니다.
HTML 문서에 CSS를 적용하기 위해서는 HTML 파일의 <head>와 </head> 태그 사이에 다음과 같은 코드를 붙여 넣어야 합니다. styles 폴더 하부에 style.css 파일을 생성하였다고 가정하고 진행해 봅시다.
<link href="styles/style.css" rel="stylesheet" type="text/css">
- rel: relation의 약자로 위의 경우 HTML에 stylesheet으로 연결됨을 의미합니다.
- type: 해당 파일의 성격을 지정하는데 text/css는 text 형식의 css 파일을 의미합니다. 생략 가능한 코드이기도 합니다.
이제 예를 들어 HTML 페이지에서 모든 문단 요소들을 선택하고 그 문단 요소들 안에 있는 텍스트를 빨간색으로 바꾸는 CSS 코드를 작성해 봅시다.
p {
color: red;
}
CSS의 ruleset 해부
CSS의 전체 구조는 rule set이라고 불립니다. 위의 예시로 자세히 살펴보겠습니다.
- 선택자(selector)
ruleset의 맨 앞에 있는 HTML 요소 이름을 말합니다. 선택자는 곧 꾸밀 요소(들)을 의미합니다.
ex) p
- 선언
여러분이 꾸미길 원하는 요소의 속성을 명시합니다.
ex) color: red와 같은 단일 규칙
- 속성(property)
주어진 HTML 요소를 꾸밀 수 있는 방법입니다. CSS에서, rule 내에서 영향을 줄 속성을 선택합니다.
ex) color (p 요소의 속성)
- 속성 값
속성의 콜론 뒤(오른쪽)에 주어진 속성을 위한 많은 가능한 결과 중 하나를 선택하기 위해 속성 값을 갖습니다.
ex) red (color의 값에는 red 이외에 많은 값들이 가능합니다.)
다음 예시를 통해 구분의 다른 중요한 부분들에도 주목해 봅시다.
p {
color: red;
width: 500px;
border:1px solid black;
}
- 각각의 rule set (셀렉터로 구분)은 반드시 { }로 감싸져야 합니다.
- 각각의 선언 안에 각 속성을 해당 값과 구분하기 위해 콜론(:)을 사용해야 합니다.
- 각각의 rule set 안에 각 선언을 그 다음 선언으로부터 구분하기 위해 세미콜론(;)을 사용해야만 합니다.
여러 요소 선택하기
여러 선택자는 콤마로 구분합니다.
p, li, h1 {
color: red;
}
선택자의 여러 종류
지금까지는 요소 선택자만 살펴보았습니다. 이외의 더 구체적인 선택에 대하여 살펴봅시다.
- 아이디 선택자
특정 아이디를 가진 페이지의 요소를 선택합니다.
(주어진 HTML 페이지에서 아이디당 딱 하나의 요소만 허용됩니다.)
ex) #my-id : <p id="my-id">같이 아이디가 my-id인 요소에서 선택
- 클래스 선택자
특정 클래스를 가진 페이지의 요소를 선택합니다.
(한 페이지에 클래스가 여러 번 나타날 수 있습니다.)
ex) .my-class: <p class="my-class">같이 클래스가 my-class인 요소에서 선택
- 속성 선택자
특정 속성을 갖는 페이지의 요소를 선택합니다.
ex) img[src]: <img src="myimage.png">를 선택하지만 <img>는 선택 안함
- 수도(Pseudo) 클래스 선택자
특정 요소이지만 특정 상태에 있을 때만을 선택합니다.
ex) 'a: hover'의 경우 <a>를 선택하지만 마우스 포인터가 링크 위에 있을 경우에만 선택합니다.
글꼴과 문자
1. 글꼴을 적용하기 위해 우선 글꼴 사이트(Browse Fonts - Google Fonts) 에서 글꼴을 하나 선택한 후 <head>와 </head> 사이에 사이트에 나와 있는 다음과 같은 <link> 요소를 추가합니다.
<link href="https://fonts.googleapis.com/css2?family=Courgette&display=swap" rel="stylesheet">
/* 자신이 선택한 글꼴에 따라 href의 값이 달라집니다. */
2. 만들어 놓은 css 파일에 다음과 같은 코드를 작성합니다.
html {
font-size: 10px; /* 자신이 원하는 만큼의 크기로 정할 수 있습니다. */
font-family: 'Courgette', cursive;/* 자신이 선택한 폰트에 맞는 font-family를 적용해야 합니다. */
}
위 rule은 선택자를 html로 하여 먼저 전체 페이지의 글자 크기와 기본 글꼴을 설정한 것입니다.
(html이 전체 페이지의 부모 요소일 때, 이 안의 모든 요소는 같은 font-size와 font-family를 물려 받습니다.)
3. 이제 HTML body 안에 text를 포함하는 요소인 h1, li, p를 위해 글자 크기를 설정할 것입니다.
그리고 더 읽기 좋게 하기 위해 body 콘텐츠의 제목을 가운데 정렬하고 줄의 높이와 자간을 설정하는 것도 좋습니다.
h1 {
font-size: 60px;
text-align: center; /* 가운데 정렬 */
}
p, li {
font-size: 16px;
line-height: 2; /* 줄의 높이 설정 */
letter-spacing: 1px; /* 자간 설정 */
}
여기에서도 역시 px(픽셀) 값들은 여러분이 원하는 대로 조정할 수 있습니다.
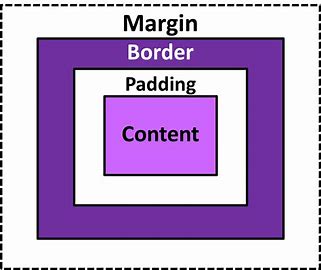
박스, 박스, 박스의 모든 것
대부분의 HTML 요소들은 서로의 위에 놓여있는 박스로 생각해 볼 수 있습니다.
CSS 레이아웃도 박스모델을 주 기반으로 하고 있습니다.

- padding: 컨텐트 주위의 공간
- border: padding의 바깥쪽에 놓인 실선
- marign: 요소의 바깥쪽을 둘러싼 공간
박스 모델을 이용하여 다음과 같은 속성들을 이해할 수 있습니다.
- width: 한 요소의 너비
- background-color: 요소의 콘텐츠와 padding의 배경 색
- color: 한 요소의 콘텐츠 색 (일반적으로 글자 색)
- text-shadow: 한 요소 안의 글자에 그림자를 적용
다음과 같이 4개의 값을 받습니다.
1. 첫 번째 px 값: 그림자의 수평 오프셋을 설정합니다. (얼마나 옆으로 이동시킬 것인지)
2. 두 번째 px 값: 그림자의 수직 오프셋을 설정합니다. (얼마나 아래로 이동시킬 것인지)
3. 세 번째 px 값: 그림자의 흐림 반경을 설정합니다. (큰 값은 더 흐릿한 그림자를 의미합니다.)
4. 네 번째 px 값: 그림자의 기본 색상을 설정합니다.
- display: 요소의 표시 형식을 설정합니다.
페이지 색 바꾸기
html을 선택자로 하여 background-color속성과 색상 값을 작성하면 전체 페이지를 위한 배경 색을 설정할 수 있습니다.
html {
background-color: #00539F;
}
body 외부 정렬하기
다음 예시에 있는 선언들을 자세히 살펴봅시다.
body {
width: 600px;
margin: 0 auto;
background-color: #FF9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}
선택자를 body로 적어주었음에 집중합니다.
- width: 600px;
body가 항상 600 pixels의 너비를 갖도록 강제합니다.
- margin: 0 auto;
여러분이 margin 또는 padding처럼 한 속성에 두개의 값을 설정할 때, 첫 번째 값은 요소의 상단과 하단 (위 예시에서는 0)에 영향을 주고, 두 번째 값은 좌측과 우측 (위 예시에서는 auto, 가능한 한으로 수평공간의 왼쪽과 오른쪽을 같게 나눠주는 특별한 값) 에 영향을 줍니다.
여러분은 하나, 셋, 또는 네개의 값을 사용할 수도 있습니다.
- background-color: #FF9500;
body에서의 요소의 배경색을 설정합니다.
- padding: 0 20px 20px 20px;
padding에는 콘텐츠의 주위에 약간의 공간을 주기 위한 네 개의 값이 있습니다.
상단, 우측, 하단, 좌측 순서로 값을 설정합니다. (12시부터 시계방향으로)
위 예시의 경우 body의 상단에는 no padding, 그리고 왼쪽, 아래 그리고 오른쪽에 20 pixels를 설정하고 있습니다.
- border: 5px solid black;
body 모든 면의 border를 5 pixels 두께의 실선으로 설정합니다.
이 포스트를 위해 참고한 사이트는 다음과 같습니다.
CSS basics - Learn web development | MDN (mozilla.org)
CSS basics - Learn web development | MDN
CSS (Cascading Style Sheets) is the code that styles web content. CSS basics walks through what you need to get started. We'll answer questions like: How do I make text red? How do I make content display at a certain location in the (webpage) layout? How d
developer.mozilla.org