📌 참고 사이트
https://ko.javascript.info/dom-nodes
DOM 트리
ko.javascript.info
http://www.tcpschool.com/javascript/js_dom_node
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
📋 DOM 트리
문서 객체 모델 (DOM) 에 따르면 모든 HTML 태그와 태그 내의 문자는 객체이다.
💡 노드의 종류
HTML DOM은 노드라고 불리는 계층적 단위에 정보를 저장하고 있다.
DOM은 이러한 노드들을 정의하고, 노드들 사이의 관계를 설명하는 역할을 한다.
| 노드 | 설명 |
| 문서 노드 (document node) | HTML 문서 전체를 나타내는 노드 |
| 요소 노드 (element node) | 모든 HTML 요소들은 요소 노드이고, 속성 노드를 가질 수 있는 유일한 노드이다. |
| 속성 노드 (attribute node) | 모든 HTML 요소의 속성은 속성 노드이고, 요소 노드에 대한 정보를 가지고 있다. but 해당 노드의 자식 요소에는 포함되지 않는다. |
| 텍스트 노드 (text node) | HTML 문서의 모든 텍스트는 텍스트 노드이다. |
| 주석 노드 (comment node) | HTML 문서의 모든 주석은 주석 노드이다. |
📍 DOM 예제
<!DOCTYPE HTML>
<html>
<head>
<title>사슴에 관하여</title>
</head>
<body>
사슴에 관한 진실.
</body>
</html>
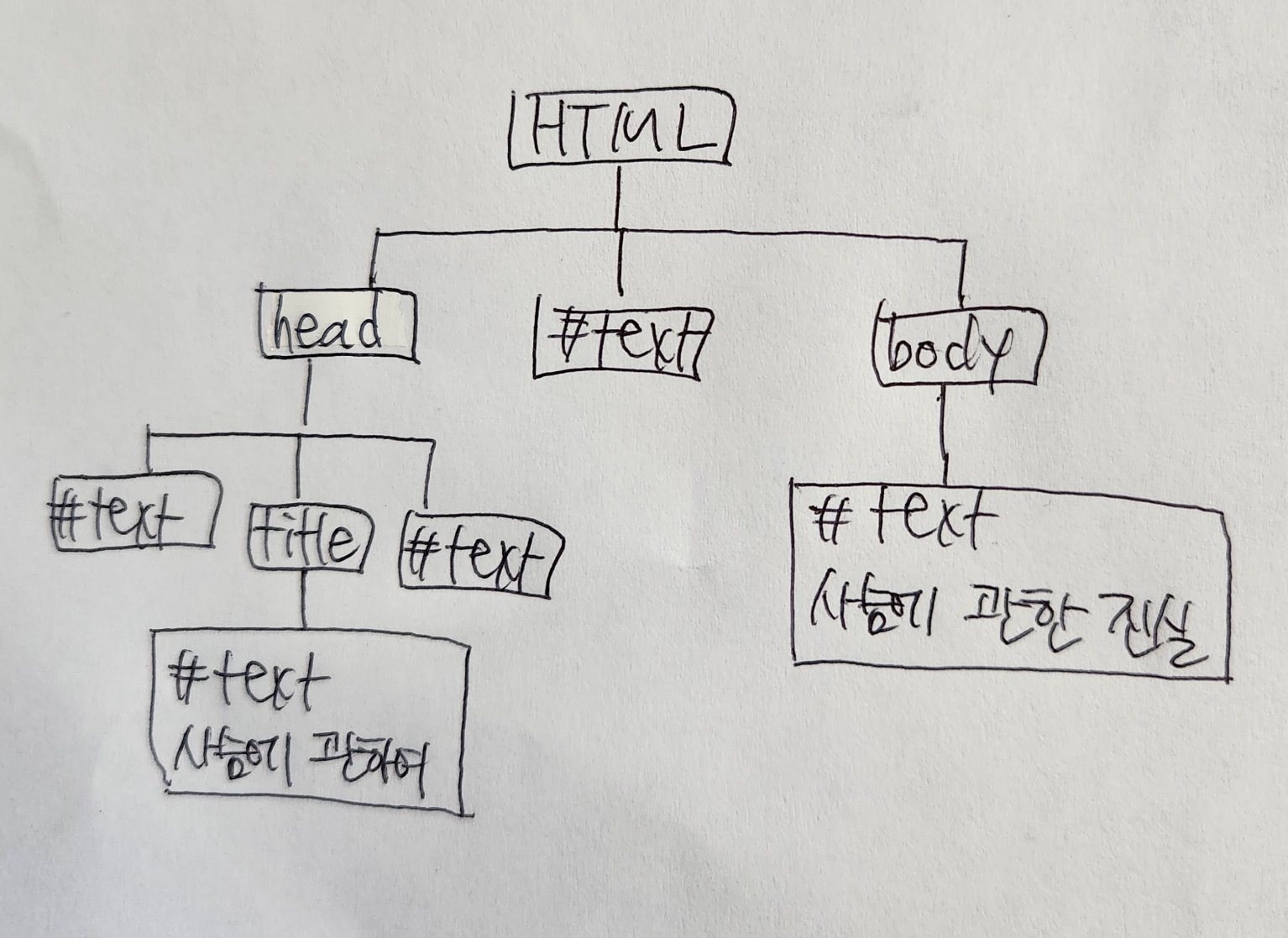
DOM은 위 HTML 코드를 아래와 같이 태그를 트리 구조로 표현한다.

그냥 #text라고 되어 있는 부분은 줄바꿈과 공백이기 때문에 그렇게 나타내었다.
태그는 요소 노드에 해당하고, 트리 구조를 구성한다.
➡️ <html>은 루트 노드이다.
➡️ <head>와 <body>는 루트 노드의 자식이다.
요소 내의 문자는 텍스트 노드가 된다.
➡️ 텍스트 노드에는 문자열만 담겨 있다.
➡️ 텍스트 노드는 자식 노드를 가질 수 없다. 트리의 끝인 잎 노드가 된다.
➡️ 텍스트 노드에는 새 줄을 의미하는 \n, 공백을 의미하는 ␣ 가 들어가 있다. 이것들도 글자나 숫자처럼 유효한 문자로 취급되므로 텍스트 노드가 된다.
(문자열 양 끝 공백과 공백만 있는 텍스트 노드는 개발자 도구에서 보이지 않는다.)
❗ 텍스트 노드 생성의 2가지 예외
1️⃣ 역사적인 이유로 <head> 이전의 공백과 새 줄은 무시된다.
2️⃣ 모든 콘텐츠는 body 안쪽에 있어야 하므로 </body> 뒤로 무언가를 작성하더라도 그 콘텐츠는 자동으로 body 안쪽으로 옮겨진다. 따라서 </body> 뒤에는 공백이 존재하지 않는다.
공백 없이 텍스트 노드만으로 HTML 문서를 구성하기 위해서는 HTML을 아래와 같이 작성해야 한다.
<!DOCTYPE HTML>
<html><head><title>사슴에 관하여</title></head><body>사슴에 관한 진실.</body></html>
📋 자동 교정
기형적인 HTML을 만나면 브라우저는 DOM 생성 과정에서 HTML을 자동으로 교정한다.
즉, DOM 생성 과정에서 브라우저는 문서에 있는 에러, 닫는 태그가 없는 에러 등을 자동으로 처리한다.
(표를 만들 때 HTML에서 <tbody>를 생략해 놓았더라도 브라우저는 자동으로 DOM에 <tbody>를 만들어 준다.
📋 기타 노드 타입
➡️ 주석 노드
comment로 표현되며, 화면 출력물에는 영향을 주지 않지만 HTML에 뭔가가 있다면 반드시 DOM 트리에 추가되어야 한다는 규칙 때문에 DOM에 추가된다.
➡️ <!DOCTYPE html>
HTML 문서 최상단의 <!DOCTYPE...> 지시자 또한 DOM 노드가 된다.
이 노드는 DOM 트리의 <html> 바로 앞에 위치한다.
(위 그림에서 그리지는 않았지만 존재하는 노드이다.)
➡️ document
DOM의 진입점이자 문서 전체를 나타내는 document 객체 또한 DOM 노드이다.
'Javascript study' 카테고리의 다른 글
| [JS] getElement~, querySelector~로 요소 검색하기 (0) | 2023.08.18 |
|---|---|
| [JS] DOM 탐색하기 (0) | 2023.08.17 |
| [JS] 브라우저 환경과 다양한 명세서 (0) | 2023.08.16 |
| [JS] new 연산자와 생성자 함수 (0) | 2023.08.16 |
| [JS] 메서드와 this (0) | 2023.08.16 |




댓글